الدليل الشامل لتخصيص موقعك عن طريق Google Tag Manager مجانا
لماذا تحتاج إلى دليل Google Tag Manager، لان التسويق الجيد هو كل ما يتعلق بإنشاء تجربة عميل ذات صلة بما يقوم به و يحتاجه المستخدم. هذا هو السبب والطريقة المتبعة التي تجعلك تتجه إلى Amazon للحصول على منتج واحد، ولكن ينتهي بك الأمر إلى الشراء منتجات أخرى. ولهذا السبب تنجذب لتصفح Netflix الخاص بك، وتتحول إلى Spotify لاكتشاف نغمات جديدة.
ولكن من المحتمل أنك لا تعمل مع شركة كبيرة، وليس لديك فريق من علماء البيانات والمبرمجين الذين يطورون محرك التوصيات. إذن، من أين تبدأ في إنشاء تجربة ذات صلة برغبات زائرك؟
عليك بـ التقسيم “Segmentation”هو معيار في التسويق عبر البريد الإلكتروني، حتى الإعلانات المدفوعة مثل Facebook؛ وهو أن تقسم مستخدميك الى شرائح، ولكن ماذا عن موقع الويب الخاص بك؟ في حقيقة الأمر هناك أطنان من الداتا يمكنك الاستفادة منها وأستخدامها مباشرة من أول زيارة من عمليك مثل (الإحالة، الحملة، صفحة الهبوط، الموقع، حجم الشاشة، نظام التشغيل …).
إذا كانت ميزانيتك محدودة و لا تريد إنفاق 1000 دولار شهريًا على حلول مثل Optimizely Pro أو Yieldify، فأنت في المكان الصحيح. سنوضح لك بالضبط كيفية إنشاء تجربة مستخدم مميزة مع زيادة معدلات التحويل الخاصة بك.
والأفضل؟ ستتمكن من القيام بكل ذلك مجانًا 100٪.
و سنوضح لك كيف يمكنك قياس أرباحك التي تجنيها بسبب ذلك.
ما سأناقشه في هذا الدليل الكامل سيكون خطوة بخطوة، دون الحاجة إلى خبرة في البرمجة:
- كيفية إظهار صفحة رئيسية مختلفة للمستخدمين العائدين بناءً على نيتهم، و زيادة التحويل لأكثر من 30٪.
- تغيير العنوان في صفحاتك المقصودة بناءً على الحملة أو القناة التي يأتي منها زوارك لزيادة معدل تحويل صفحة الهبوط لـ 20 الى 80٪).
- كيفية إنشاء النوافذ المنبثقة القائمة بناء على نية المستخدم في مدونتك لالتقاط عناوين البريد الإلكتروني باستخدام Sumo.Me، وزيادة مشتركي قائمتك البريدية لأكثر من 200٪.
هذه مجرد أمثلة لحالات الاستخدام، بعد قراءة هذه المقالة، ستتمكن من استخدام نفس الطريقة لتخصيص كل شيء تقريبًا على موقع الويب الخاص بك.
نحن سوف نجعلك تبهر مديرك وزملائك بما قد تقدمه له من نتائج رائعة، أجلب قهوتك أو مشروبك المفضل قبل أن نبدأ.
الدليل الشامل لتخصيص موقعك لتجربة مستخدم رائعة عن طريق Google Tag Manager مجانا
يوجد جزئين رئيسيين في هذا الدليل:
الجزء الأول: إنشاء البنية التحتية: التتبع، معرفات المستخدم والشرائح
الجزء الثاني: تخصيص موقع الويب الخاص بك بناءً على نية الزائر
اذا ترغب في نسخة PDF من الدليل يمكنك الحصول عليه من هنا 👈 الدليل الشامل لتخصيص موقعك لتجربة مستخدم رائعة عن طريق Google Tag Manager مجانا
الدليل الشامل لتخصيص موقعك لتجربة مستخدم رائعة عن طريق Google Tag Manager مجانا
الجزء الأول: إنشاء البنية التحتية: التتبع، معرفات المستخدم والمجموعات الشرائح.
1. حزمة الادوات اللازمة للتخصيص
Google Tag Manager (GTM): إنها الأداة الأكثر تنوعًا وتقوم بأكثر من مجرد “إدارة Tags”. للاستفادة من هذا الدليل، ستحتاج إلى تثبيت أداة GTM على موقع الويب الخاص بك.
أداة تحليل بيانات: سنستخدم Google Analytics في هذا الدليل، ولكن يمكنك أيضًا استخدام Mixpanel (الأداة المفضلة لي لقياس اختبارات A / B)
هذا كل ما تحتاجه، على الرغم من أن استخدام بعض القدرة العقلية لديك قد يكون مفيدًا أيضًا.
2. الأساسيات : تعيين (UUID) معرف فريد للزائر الخاص بك، وإنشاء الأختبارات “split testing logic”
دعنا نبدأ مع هذا أولاً، لإنشاء معرف مستخدم فريد (UUID) باستخدام برنامج GTM، سوف نستخدم سكربت كتبه Abhishek Tiwari كأساس، والذي نشره في هذا المقال.
أولاً ، نحتاج إلى تعيين (UUID) لكل زائر لموقعنا على الويب وتخزين هذا المعرّف محليًا للمستخدم.
الطريقة القديمة هي بالاعتماد على الـ Cookies ولكنها طريقة قديمة وأصبحت محدودة في الأمكانيات، لذا دعونا نحفظ بعض المجهود ونستخدم حلًا أكثر حداثة: Web Storage API.
ملاحظة: هذا يعني أن المتصفحات القديمة مثل IE 7 والإصدارات الأقدم لن تدعم ذلك.
تعيين UUID وإنشاء مجموعة منفصلة “SplitGroups” في GTM
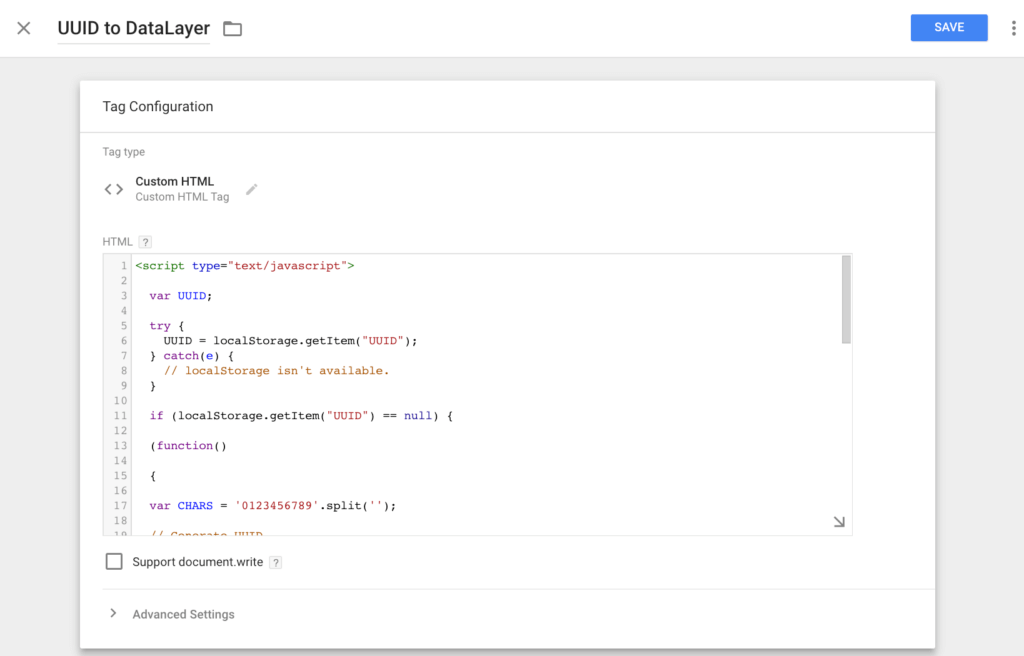
أولاً ، توجه إلى Tags من Google” Google Tag Manager” وأنشئ ” new tag (HTML) ” علامة جديدة (HTML) واسميها على سبيل المثال “UUID to DataLayer”.
ثم الصق في السكربت التالي. استخدم السكربت التالي بناءً على سكربت Abhishek :
وفي الصورة التالية توضح كيف يجب أن يكن مظهر السكربت بعد وضعه وكتابته

ماذا يفعل هذا السكربت؟
إذا كان يمكن الوصول إلى “data layer”؛ سيتم تشغيل السكربت. في بعض الحالات (مثل المتصفحات القديمة/ استخدام المستخدم لاضافة الخصوصية)، فلن يعمل السكربت.
وفي حالة عمل السكربت:
١. لم يكن لدى المستخدم معرّف معين (i.e. = null)
يعمل السكربت على إنشاء هوية عشوائية بناءً على بعض القواعد
2 . كان المستخدم لديه UUID بالفعل
يأخذ النص البرمجي او الإسكربت المعرف “ID” بهذا الشخص من الـ localStorage.
سيتم ضم UUID و SplitGroup بعد ذلك إلى DataLayer
بعد ذلك ، نحتاج إلى تحديد Trigger. نريد تعيين UUID هذا لكل Pagev view، سيتعامل السكربت مع الحالة سواء كان مستخدمًا جديدًا أو كان موجودا من قبل.
تنشيط وضع المعاينة
إذا كان كل شئ تم بطريقة صحيحة، فسوف تظهر لك هذه الرسالة:

توجه إلى موقع الويب الخاص بك و …
- باستخدام Chrome و Firefox ، انقر بزر الماوس الأيمن وحدد “فحص” “Inspect” في جوجل كروم أو “فحص العنصر” “Inspect Element” في فايرفوكس.
- ثم انقر فوق “وحدة التحكم””console”.
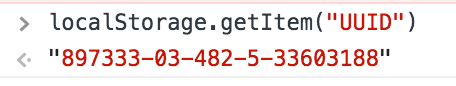
- أدخل “localStorage.getItem (” UUID “)” في وحدة التحكم ، واضغط على Enter. يجب أن ترى UUID الخاص بك!

ماذا بعد ذلك؟
أولاً ، نحتاج إلى تقسيم زوارنا إلى مجموعات مختلفة عشوائية (مثل A / B).
فيما سبق لقد أنشأنا UUID بأرقام عشوائية، لذلك، فلنبدأ في إستخدام ذلك، نحن بحاجة فقط إلى تعديل الـ ” tag ” التي أنشأناه قليلاً.
سنقوم بتقسيم مستخدمينا إلى 10 شرائح مختلفة ببساطة عن طريق استخدام الرقم الأول من UUID الخاص بهم، والذي يمكن أن يكون رقمًا آحاد بين 0 و 9.
سيقوم نص الجافاسكربت هذا بما يلزم :
var splitGroup = UUID.charAt(0);
ولتسهيل الوصول إليه، سنقوم أيضًا بإرسال هذا الرقم إلى طبقة البيانات ” dataLayer”:
dataLayer.push({‘splitGroup’: splitGroup});
بعد عمل هذا التعديل على السكربت سيكون هذا شكل سكربتنا الحالي :
<script type=”text/javascript”>
var UUID;
try {
UUID = localStorage.getItem(“UUID”);
} catch(e) {
// localStorage isn’t available.
}
if (localStorage.getItem(“UUID”) == null) {
(function()
{
var CHARS = ‘0123456789’.split(”);
// Generate UUID
Math.uuid = function() {
var chars = CHARS, uuid = new Array(36), rnd=0, r;
for (var i = 0; i < 36; i++) {
if (i==8 || i==13 || i==18 || i==23) {
uuid[i] = ‘-‘;
} else if (i==14) {
uuid[i] = ‘4’;
} else {
if (rnd <= 0x02) rnd = 0x2000000 + (Math.random()*0x1000000)|0; r = rnd & 0xf; rnd = rnd >> 4;
uuid[i] = chars[(i == 19) ? (r & 0x3) | 0x8 : r];
}
}
return uuid.join(”);
};
})();
var UUID = Math.uuid()
var splitGroup = UUID.charAt(0);
// Generate and set visitorUUID localStorage
localStorage.setItem(“UUID”, UUID);
localStorage.setItem(“splitGroup”, splitGroup);
}
else if (localStorage.getItem(“UUID”) != null) {
// Get UUID from localStorage
var UUID = localStorage.getItem(“UUID”);
var splitGroup = localStorage.getItem(“splitGroup”);
}
// Push UUID to DataLayer
dataLayer.push({‘uuid’: UUID});
dataLayer.push({‘splitGroup’: splitGroup});
</script>
ملحوظة : لا تتحاذق وتقوم بنسخ هذا السكربت الأخير لإختصار الخطوات لأن هذا الأمر سوف يعطل عمل السكربت نهائيا ويدمره، كن صبورا واتبع الخطوات خطوة بخطوة
بعد الإنتهاء من كل هذا و لجعل هذا السكربت يعمل، نحتاج أيضًا إلى إنشاء المتغير “SplitGroup” في” data layer” لدينا.
GTM يجعل الأمر سهلاً للغاية – ما عليك سوى الانتقال إلى المتغيرات “variables” وإضافة متغير DataLayer جديد باسم “SplitGroup”
دعنا نجرب هذا:
1 . الانتقال إلى المتصفح الذي تختاره.
2 . إذهب الى وحدة التحكم “console”، ثم اكتب:
“dataLayer”.
ع. اضغط دخول.
سترى الآن كل ما هو موجود في طبقة البيانات الخاصة بك (ربما أكثر بكثير مما لدي في هذا المثال):
![]()
يمكنك أن ترى أنه تم SplitGroup تم بشكل صحيح. نظرًا لموضعه في array، يمكنك أيضًا الحصول على القيمة مباشرةً عن طريق كتابة:
dataLayer[2].splitGroup
ملحوظة : تم تقسيم المجموعات إلى 10 شرائح “layers ” بدأت بالرقم 0 وانتهت بالرقم 9 لهذا تم عرض الرقم 2 لأنه رقم 3 فى array. هل لاحظت ذلك أم تواجه بعد الصعوبات فى فهمها؟
رائع!
حسنًا ، لم ننتهي بعد😅
ألم أعد بأنك يمكن أن تبهر رئيسك وتريه تأثير كل هذا؟
نعم ، وإليك كيفية القيام بذلك!
قياس النتائج في Google Analytics
لقياس أي تخصيص/personalization في Google Analytics، نحتاج إلى القيام ببعض الإعدادات الأخرى. الهدف هو أن يكون لديك “custom dimension” يسمح لك بمراجعة أداء عملائك اعتمادًا على شكل الموقع الذي شاهدوه.
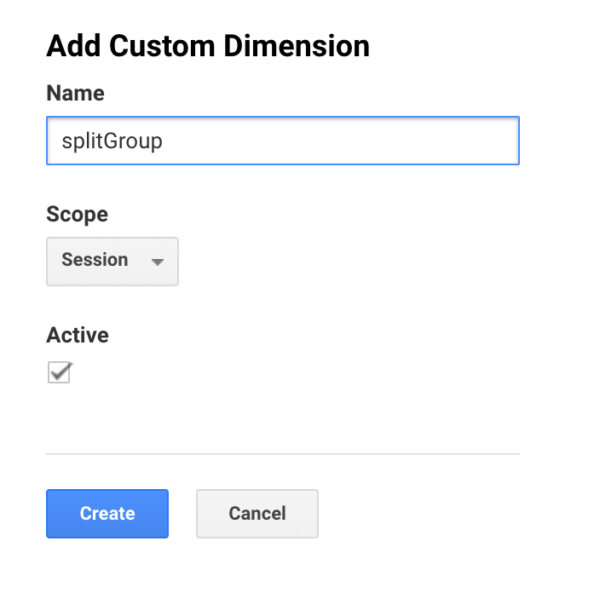
أولاً ، نحتاج إلى إنشاء”custom dimension” في Google Analytics.
للقيام بذلك،
- قم بتسجيل الدخول إلى Google Analytics
- انتقل إلى المدير “admin “
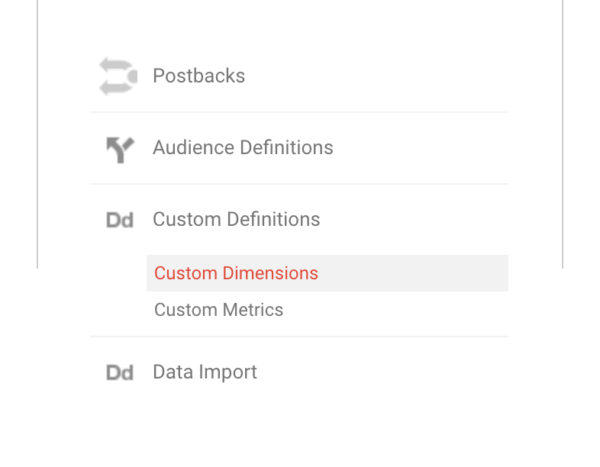
- ابحث عن قسم التعريفات المخصصة “Custom Definitions” ضمن ” menu” قائمة الموقع.

- من هناك، حدد “Custom Dimensions” وانقر عليها لإضافة بُعد جديد.
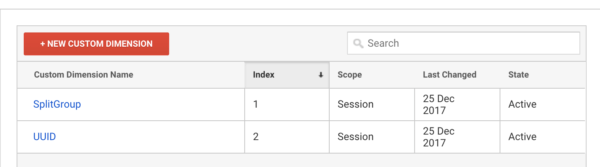
- قم بإنشاء “Custom Dimensions” واحد لـ SplitGroup و (اختياريًا) “Custom Dimensions” آخر ل UUID الخاص بالمستخدم.

ستصل في النهاية لرؤية شيء مثل ذلك الذي في الصورة التالية:

بعد ذلك ،
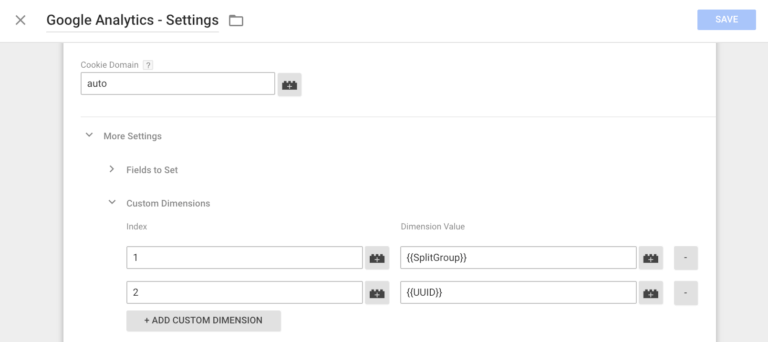
- سنتوجه إلى Google Tag Manager.
- انتقل إلى إعدادات Google Analytics Settings (ملاحظة: لن يكون لديك هذه الإمكانية إلا إذا قمت بتشغيل Google Analytics من خلال google Tag Manager، وهو ما نوصي به بشدة).
- قم بتعديل المتغير
- انتقل لأسفل إلى المزيد من الإعدادات” More Settings”، حيث يمكنك إضافة الـ “Custom Dimensions” اللذين حددناهما للتو وربطناها بالمتغيرات التي أنشأناها سابقًا.

- أضغط حفظ
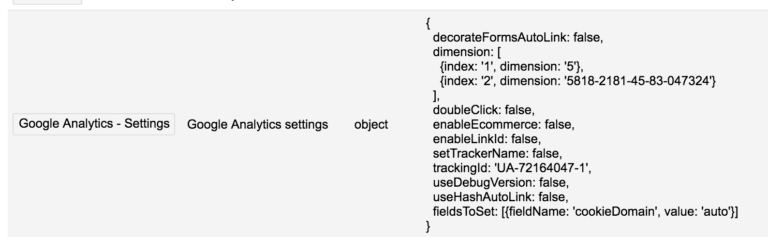
للتأكد من أن الأمر يعمل معك ام لا : جرّب ذلك عن طريق التحقق من أداة Preview / Debug Google Tag Manager، وتحديد “Window Loaded” ثم البحث عن متغير إعدادات Google Analytics.
يمكنك أن ترى فى الصورة التالية أننا قمنا بتمرير المتغيرين لـ SplitGroup & UUID.

وفي Google Analytics ، يمكنك تقسيم الزيارات حسب هذا الـ “Custom Dimensions”:
الآن لقد انتهينا من تجهيز الأساسيات أو البنية التحتية الخاص بتخصيص موقعك تجربة مستخدم ممتازة . لكن يبقى تجهيز موقعك ايضا، فلنبدأ :
الجزء 2: تخصيص وتجهيز موقع الويب الخاص بك
الآن بعد أن أقمنا الأساس، فلنبدأ العمل.
سنقوم في هذه الجزء بالآتي:
- كيفية عرض صفحة رئيسية مختلفة للمستخدمين العائدين بناءً على صفحات الهبوط التي جلبتهم لموقعك (من الممكن أن تزيد التحويلات بنسبة 20٪).
- كيفية تغيير العنوان في صفحاتك المقصودة بناءً على الحملة أو القناة التي يأتي منها زوارك.
- كيفية إنشاء النوافذ المنبثقة القائمة على النية في مدونتك لالتقاط عناوين البريد الإلكتروني باستخدام Sumo.Me (زيادة التقاط البريد الإلكتروني + 200٪).
(1) تخصيص صفحتك الرئيسية للزوار بناءً على صفحة الهبوط الأولية.
لنبدأ بتخصيص صفحتنا الرئيسية لإرجاع الزائرين بناءً على نيتهم السابقة. سأقوم بتقسيمها في 3 خطوات بسيطة:
- أنشئ قائمة برغبات المستخدمين المختلفة، وعيّنها لصفحات الهبوط.
- التقط هدف الزائر بناءً على صفحة الهبوط الخاصة به واحفظه في localStorage.
- تغيير الصورة الرئيسية بالـ Landing Page للمستخدمين المتكررين.
لنبدأ بتحديد النوايا “Intentions “المختلفة التي قد تكون لدى زوارك. سنستخدم الـ Portfolio الخاص بي andrewazmi.com سنفرضها كمثال
لنفترض أن الزائرين مهتمون بأي مما يلي:
- المساعدة في استراتيجية النمو.
- المساعدة في تخصيص التسويق.
- المساعدة في إعلانات الفيسبوك الخاصة بهم.
لكل من هذه الأمور الثلاثة، تم إعداد ثلاث صفحات هبوط أرسل إليها زيارات من قنوات استحواذ مختلفة، على سبيل المثال باستخدام إعلانات Facebook و Google Adwords:
- استراتيجية النمو: andrewazmi.com/growth-strategy
- تخصيص وإعداد التسويق: andrewazmi.com/marketing-personalisation
- إعلانات الفيسبوك: andrewazmi.com/Facebook-ads
بالنسبة لموقع الويب الخاص بك، قد يكون الأمر أكثر تعقيدًا بعض الشيء. قد يكون لديك المئات من الصفحات المختلفة، وسيكون العمل على كل منها صعبًا. ولهذا، أطلقت Google للتو ميزة جديدة في برنامج Google Tag Manager مما يجعل ذلك أسهل كثيرًا، يطلق عليه جداول RegEx.
بشكل أساسي، يمكننا استخدام هذا لتقسيم جميع صفحاتك استنادًا إلى الأحرف التي يحتوي عليها عنوان URL.
بالرجوع إلى المثال الأول، على افتراض أنك حصلت على الصفحات التالية:
- andrewazmi.com/growth-strategy/overview
- andrewazmi.com/growth-strategy/my-approach
- andrewazmi.com/marketing-personalisation
- andrewazmi.com/blog/ultimate-guide-to-personalise
- andrewazmi.com/personalisation/case-study
- andrewazmi.com/Facebook-ads
نحتاج الآن إلى تعيين الصفحات أعلاه لمجموعات النية التي حددتها أعلاه.
- إذا كان عنوان الصفحة الذي ترغب فى إنشاء مجموعة لها يحتوي على كلمة “strategy” .
فستكون Intent المجموعة الخاصة بها بإسم “growth-strategy”.
- إذا كان عنوان الصفحة الذي ترغب فى إنشاء مجموعة لها يحتوي على كلمة “personalise”.
فستكون Intent المجموعة الخاصة بها بإسم ” personalisation”.
- إذا كان عنوان الصفحة الذي ترغب فى إنشاء مجموعة لها يحتوي على كلمة” facebook” .
فستكون Intent المجموعة الخاصة بها بإسم ” facebook-ads”.
سنحتاج بعد ذلك إلى ترجمة هذا إلى RegEx. ولمعرفة كيفية استخدام RegEx ذلك نحيلك إلى هذا المقال
دعنا نضع هذا في Google Tag Manager، وإليك كيف يبدو:
خطوة هامة : أوقف تشغيل الإعداد المتقدم “Full Matches Only” و”Capture Groups and Replace Functionality”.
لمزيد من المعلومات حول هذه الإعدادات، أنصحك بهذه المقالة
أيضًا ، إذا لم تتمكن من العثور على ” input variable” الذي قمت بصناعته {{Landingpage}} حتى الآن، فلا تقلق، فهذا ما سنقوم به حاليا.
ولكن أولاً، نحتاج إلى إنشاء ” logic” لتعيين صفحة الهبوط كمتغير”variable” في التخزين المحلي” localStorage” عندما يصل المستخدم إلى موقع الويب الخاص بك للمرة الأولى. سنستخدم سكربت مخصص لذلك. إليك السكربت:
} catch(e) {
// localStorage isn’t available.
}
var path = {{Page Path}};
//calculate date difference between today and the date the landingpage was set before
var dateset = new Date(dateLandingPageSet);
var today = new Date();
var timeDiff = Math.abs(dateset.getTime() – today.getTime());
var diffDays = Math.ceil(timeDiff / (1000 * 3600 * 24));
//only set landingpage if we have set the previous landing page more than 2 weeks ago
//or we haven’t set a landing page yet
if(dateLandingPageSet == null || diffDays > 14) {
try {
localStorage.setItem(“date-landingpage-set”, today);
localStorage.setItem(“landingpage”, path);
} catch(e) {
// localStorage isn’t available
}
}
</script>
يحدد هذا السكربت مسار الصفحة المقصودة وتاريخ تعيين الصفحة المقصودة، ولكن فقط إذا:
- لم يتم تعيينها من قبل
- تم تعيينها منذ أكثر من 14 يومًا.
بعبارة أخرى، نحن نضع في اعتبارنا نية المستخدم بناءًا على صفحة الهبوط التي زارها خلال 14 يومًا، بالطبع يمكنك تعديل ذلك.
ما عليك سوى لصق هذا السكربت في Google Tag Manager وحفظه تحت شيء مثل “Landingpage to LocalStorage”.
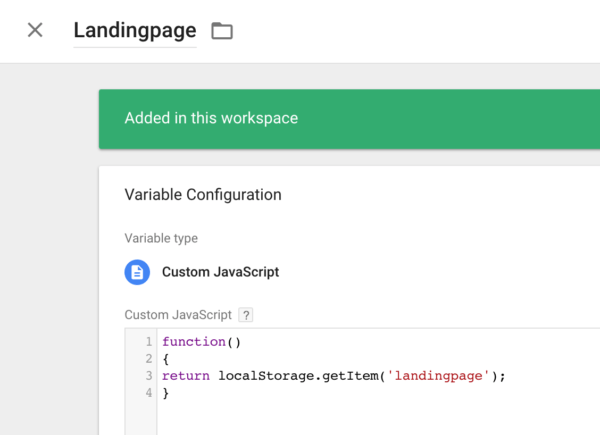
لقد أوشكنا على الانتهاء من هذه النقطة، مجرد خطوة صغيرة، نحن قط بصدد إنشاء متغير” variable” يسمى صفحة الهبوط “Landing Page”. هذه واحدة بسيطة جدًا، سنقوم فقط بسحب هذا السكربت التالي من “localStorage”:
قم بإنشاء هذا المتغير” variable” كجافا سكريبت مخصص وحينها سنكون قد انتهينا من إدراج صفحة الهبوط :
function()
{
return localStorage.getItem(‘landingpage’);
}

الان: ان قمت بكل ما سبق بطريقة صحيحة فهو يعمل الأن بكل تأكيد
في GTM، قم بتفعيل وضع المعاينة” Preview mode” لمساحة العمل” workspace” التي قمت بإنشاء الـ tags & variables فيها، وتوجه إلى موقع الويب الخاص بك باستخدام أي من صفحات الهبوط “landing pages ” التي قمت بتعيينها في جدولك.
يجب أن تشاهد المصحح”debugger” يقوم بالتحميل مع الصفحة.
اذا لم يكن كذلك:
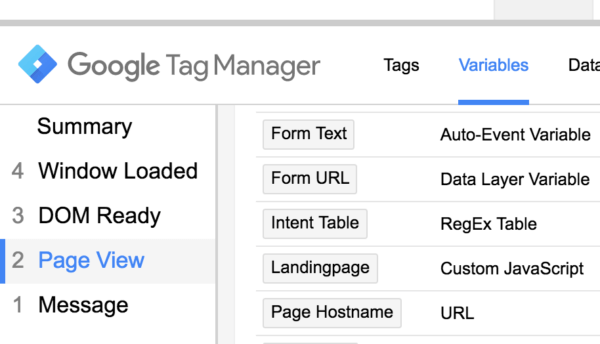
أولاً، تحقق مما إذا تم تنشيط “tags ” الضرورية ، ثم توجه إلى قسم المتغيرات”variables “. تأكد من تحديد عرض الصفحة “Page View” على اليسار، حيث سيكون هذا هو الوقت الذي تم فيه تعيين المتغيرات:

تحقق من المتغيرين جدول النية “intent table” و “landing page”.
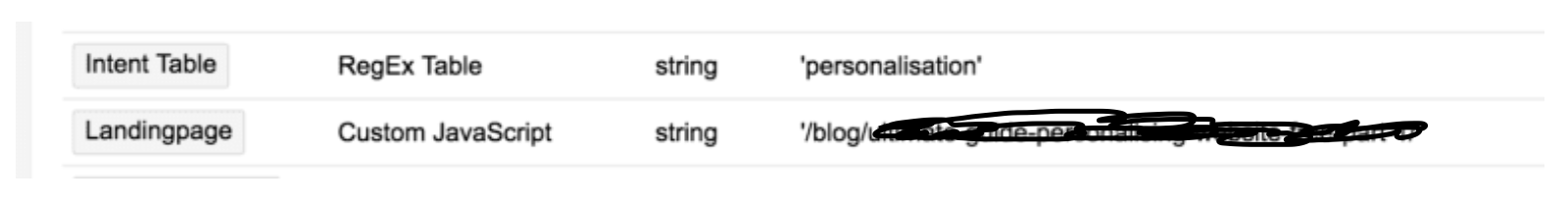
مثال على ذلك :
فى هذه المثال تم النجاح فى تخصيص وتخطيط جدول النية “intent table” إلى ‘personalisation’
أخيرًا، دعنا نستخدم هذا، نحن بحاجة إلى بعض المحتوى المخصص! سنستخدم مثالًا بسيطًا هنا، ولكن يمكن تطبيق ذلك عمليًا على كل شيء على موقع الويب الخاص بك.
لكي يعمل هذا، سنستخدم الـ jQuery، في حالتنا لا تحتاج إلى أن تكون محترفًا في jQuery، ولكن امتلاك القليل من معرفة HTML و Javascript سيجعل الأمر أسهل بالتأكيد. ولكن إذا لم يكن لديك الخبرة الكافية، فلا تقلق، سأشرح الأجزاء الأساسية.
(1) اختيار العناصر التي نريد تغييرها
الخطوة الأولى هي تحديد العناصر على موقعنا التي نود تخصيصها. قد تكون هذه العناصر عبارة عن العنوان الرئيسي لموقع الويب الخاص بك على سبيل المثال، أو قد يكون صورة أو أي شيء آخر.
كيف نفعل ذلك؟
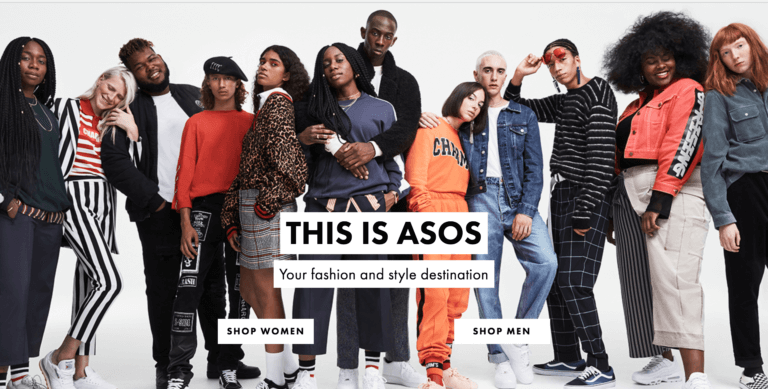
دعني أوضح ذلك باستخدام مثال: Asos.com.
نود تغيير العنوان الرئيسي للصفحة الرئيسية “THIS IS ASOS” إلى “UNIQUE FASHION FOR HER” ، لأننا نرغب في أن نكون أكثر صلة بالزوار الذين تعرف أنهم ينوون شراء ملابس نسائية.

كيف نختار هذا العنصر؟
انقر بزر الماوس الأيمن على العنوان وانقر على فحص ” Inspect” (Chrome) أو فحص العنصر” Inspect Element” ان كان متصفحك (Firefox، Safari).
سترى رمز هذا العنصر محددا لك في قائمة الأكواد. الآن انقر بزر الماوس الأيمن على هذا الرمز ، انتقل إلى نسخ ” Copy” و المحدد “Selector ” إذا كان متصفحك (Chrome) / “Selector CSS” إن كان متصفحك(فايرفوكس). في Safari ، ما عليك سوى النقر بزر الماوس الأيمن وانقر فوق نسخ مسار المحدد ” Copy Selector Path”.

هكذا بكل ببساطة كل ما نحتاجه فى هذه الخطوة ..
نأتي الآن للخطوة التالية
نحتاج هنا الى التركيز
(2) كيفية تغير السكربت الذي قمت بنسخه إلى شيء آخر
لقد قررنا بالفعل أننا نريد تغيير هذا العنوان إلى: ASOS – UNIQUE FASHION FOR HER
فكيف يبدو jQuery؟
الهيكل العام للسكربت سيكون كالأتي : jQuery (“السطر البرمجي الذي قمنا بنسخه”).
وهو السطر البرمجي المسؤول عن الجزء الذي ستغيره
إذن ، بالنسبة لمثال ASOS الخاص بنا ، هذا هو شكل الرمز:
jQuery(“body > section > div > div > article.genericSplash__copy > div.genericSplash__copyContainer > h2 > span”).text(“UNIQUE FASHION FOR HER”);
كيف يمكنك اختبار إن كان يعمل؟
- توجه إلى علامة التبويب “”Console”” (بعد النقر فوق “Inspect” / “Inspect Element”).
- اكتب “jQuery” واضغط على Enter.
- إذا تلقيت رسالة خطأ مثل “Uncaught ReferenceError: jQuery is not defined”” ، فما عليك سوى لصق الرمز التالي في وحدة التحكم “Console”
var body = document.getElementsByTagName(“body”)[0];
var script = document.createElement(‘script’);
script.type = “text/javascript”;
script.src = “http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js”;
body.appendChild(script);
حسنًا ، jQuery جاهز الآن
jQuery(“body > section > div > div > article.genericSplash__copy > div.genericSplash__copyContainer > h2 > span”).text(“UNIQUE FASHION FOR HER”);
لإيضاح الأمور قليلا دعنا نعود إلى الوراء، كمثال بالـ Portfolio الخاص بي وكيف يمكنني الأستفاذة منه
أود تغيير العنوان بموقعي بناءً على نية المستخدمين” users’ intent”..
- بالنسبة للأشخاص الذين لديهم نية “Facebook” ، أريد أن أعرض لهم هذا العنوان الفرعي البديل:
Freelance Growth Manager, Helping Startups scale via Facebook Ads. With over than 8 years of digital marketing experience
- استسراع النمو
Freelance Growth Manager, Helping Startups to grow. With over than 8 years of digital marketing experience
- التخصيص
Freelance Growth Manager, Helping Startups to give their customers the best personalization experience. With over than 8 years of digital marketing experience.
تقسيم مجموعات الاختبار
هل تريد قياس مدى تأثير ذلك على تحويلك ومدى فاعليته دون ان تقوم بإظهاره لجميع زوارك؟
حسنا: نحتاج إلى إضافة القليل من النصوص البرمجية التي تطبق هذا التغيير في الواقع فقط على المستخدمين الذين يقعون في مجموعة الاختبار”test ” (وليس في “control”).
لذلك ، نحتاج أولاً إلى تحديد النسبة المئوية للزيارات التي نرغب في تعريضها لصيغة الاختبار. لنفترض أننا نرغب في إجراء الإختبار وإظهار ما قمنا بصناعته لـ 50٪ من زوارنا ، بينما 50٪ لا نريدهم ان يرون التخصيص (مجموعة التحكم الخاصة بنا).
يمكن أن يكون متغير SplitGroup أي رقم بين 0 و 9. لذا لكي نكشف 50٪ ، سنريد إظهار هذا لأي شخص في المجموعات 0-4.يمكنك تحديد النسبة المئوية للاختبار عن طريق اختيار عدد المجموعات.
دعنا نضيف شرط جافا سكريبت الصغير هذا إلى رمزنا:
<script>
intent = {{Intent Table}};
splitGroup = {{SplitGroup}}
if (splitGroup < 5 ) {
if (intent == “personalisation”) {
jQuery(“div.site-branding >p”).text(“Freelance Growth Manager, Helping Startups to give their customers the best personalization experience. With over than 8 years of digital marketing experience.”);
}
else if (intent == “facebook-ads”) {
jQuery(“div.site-branding >p”).text(“Freelance Growth Manager, Helping Startups scale via Facebook Ads. With over than 8 years of digital marketing experience.”);
}
else if (intent == “growth-strategy”) {
jQuery(“div.site-branding >p”).text(“Freelance Growth Manager, Helping Startups grow. With over than 8 years of digital marketing experience.”);
}
}
</script>
حتى الآن الأمر جيد. قم بتفعيل السكربت الأن، ومعرفة ما إذا كان يعمل.
لكي تستطيع ان تعرف مدى فاعلية السكربت يجب عليك معرفة اي المجموعات انت تنتمي اليها. لكي تستطيع اختباره على نفسك.
ما هو الخطوات التالية التي يمكنني القيام بها بعد ذلك ؟
- تغيير العنوان في صفحاتك المقصودة بناءً على الحملة أو القناة التي يأتي منها زوارك.
- كيفية إنشاء النوافذ المنبثقة القائمة على النية في مدونتك لالتقاط عناوين البريد الإلكتروني باستخدام Sumo.Me
أعلم أن الأمر طويل ومليئ بالتفاصيل لكن الأمر يحتاج منك الكثير من العمل، أن كان لديك سؤال لا تتردد في التواصل معي عبر البريد hiandrew [at] andrewazmi dot com او احجز معي استشارة من هنا👈 One Hour Call with Andrew Azmi
أعجبك الدليل؟ .. ربما تابعني ع تويتر AndrewAzmi@💁
اقرا ايضاً:
7 أخطاء شائعة في التسويق الإلكتروني
أسوأ الأكاذيب عن الـ Growth Hacking استسراع النمو

دليل رائع، شكرا لك علي المحتوي المميز والمجهود